手搓个硬件
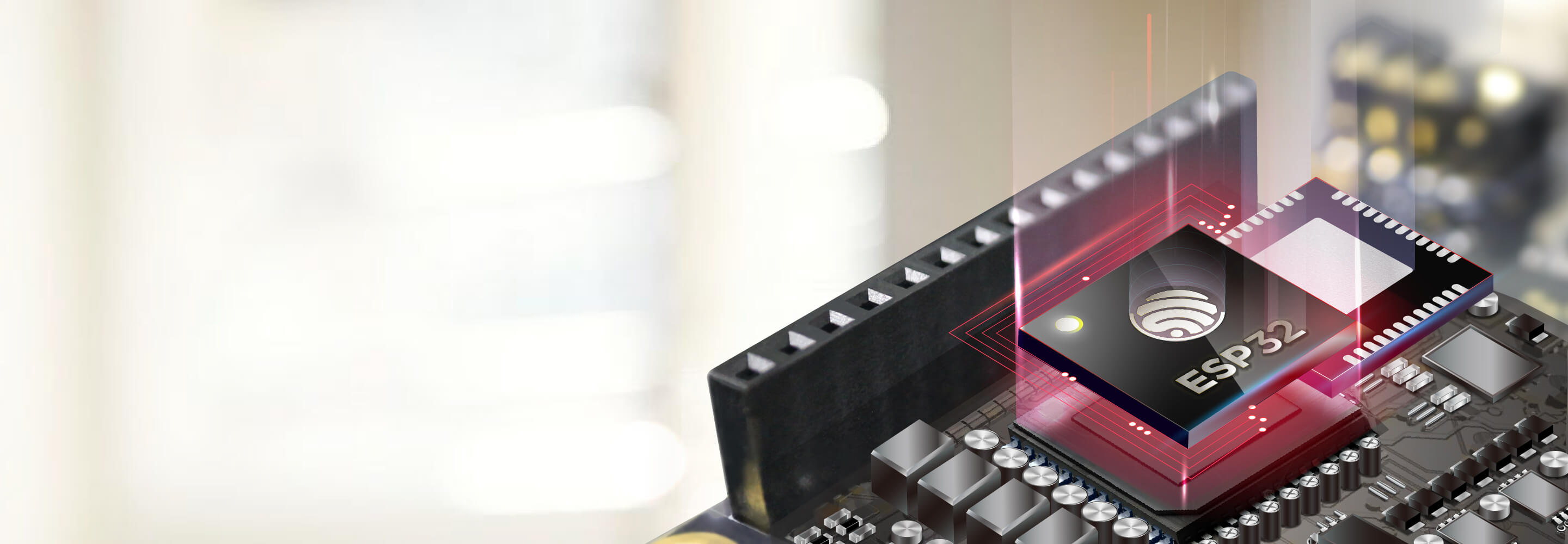
未读用蓝牙控制ESP32的引脚-经典蓝牙ESP32部分接线将两个发光二极管的正极分别连接ESP32的D13和D12引脚,负极连接GND引脚。
codeESP32烧录代码如下
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253#include <BluetoothSerial.h>#define LED1 13 // 绑定D13引脚到LED1#define LED2 12 // 绑定D12引脚到LED2BluetoothSerial SerialBT;void setup() { Serial.begin(115200); SerialBT.begin("ESP32_BT"); // 设置蓝牙设备名称 pinMode(LED1, OUTPUT); pinMode(LED2, OUTPUT); //esp32自带的led灯,D2引脚 pinMode(2, OUTPUT);}void loo ...
用蓝牙控制 ESP32 的引脚 - 点灯科技此篇使用点灯科技的 APP 控制 ESP32 引脚的高低电平
准备下载Arduino IDEArduino IDE 需安装好 esp32 扩展中国大陆安装方法 (windows)常规安装方法
下载并安装 blinker Arduino 库
点击下载
通过 Arduino IDE 菜单>项目>加载库>添加.ZIP 库 导入到库
Code123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869#define BLINKER_BLE#define LED1 13 //绑定D13引脚到run#define LED2 12 //绑定D12引脚到run#include <Blinker.h>// 新建组件对象BlinkerButton Button1("btn-abc");BlinkerButton Bu ...
核弹按钮前言
材料准备
ESP32-WROOM-32(CH340 芯片)
急停开关
接线将 D13 引脚和 GND 引脚接到开关两侧
将 D13 引脚和 GND 引脚连通时,也就是 D13 引脚接地,就会触发按键
烧录源码12345678910111213141516171819202122232425262728293031323334#include <BleKeyboard.h>#define run 13 //绑定 D13 引脚到 runBleKeyboard bleKeyboard("核弹按钮", "XiaJiayi", 100); //其中“ESP32 蓝牙键盘”为键盘名称;"Espressif"为制造商,电量为 100void setup(){ void alt(void); Serial.begin(115200); Serial.println("Starting BLE work!"); bleKeyboard.begin(); pinMode(run, ...
手搓个软件
未读项目地址:krisxia0506/gitlab_project_creator: 一个用于创建gitlab项目的网页,由springboot构建 (github.com)
背景企业中创建一个GitLab项目,可能对这个项目有很多要求,比如说
必须要有什么分支
必须保护什么分支
保护分支的权限是什么样的
合并检查需要做什么
合并方法是什么样的
webhook要设置什么
通过一项一项去设置是一个繁琐的过程,这些操作都可以通过GitLab提供的API完成,所以可以形成一个可选的自动化的创建过程,因此有个这个项目
前言HomeAssistant(下文称”HA”)官方允许直接调用他的api去控制设备,所以我们不一定要通过HA控制设备,也可以直接发请求给api控制设备
REST API | Home Assistant Developer Docs
在HA中所有的设备都可以分为一下几类:
switch
button
light
cover
camera
climate
fan
. . .
HA对这些设备有着通用的控制方法
获取所有服务通过下面的请求获取HA中所有的服务
123curl --location '<http://host:8123/api/services>' \\--header 'Content-Type: application/json' \\--header 'Authorization: Bearer 【token】'
我写了一个python脚本去处理这个请求的响应的json数据
123456789101112131415161718192021222324252627282930313233343 ...
手搓个软件
未读前言当在GitLab上有人发起了一个MR或者有人对你的MR进行了评论或其他操作,你希望及时的收到通知,有时邮件通知不是那么及时,如果你正好在使用飞书,你可以通过飞书应用机器人接收通知。
当然你也可以使用自定义机器人完成这个功能,只不过应用机器人可以私聊给某个人发消息,而自定义机器人需要在群里才能发消息。
飞书有对于GitLab的连接器,但是经过实验对于私有化部署的GitLab是无法使用的。
所以我自己写了一个用于解析GitLab Webhook并发送飞书应用机器人消息的脚本。
功能
解析GitLab的合并请求事件和评论事件的WebHook
通过飞书的应用机器人给事件的涉及人发送卡片消息
对于没approve但是发生merge的MR发送告警卡片消息
效果
Code项目地址:https://github.com/krisxia0506/gitlab_webhook_handler
Hexo
未读错误:ERROR Process failed: layout/page.pug现象
问题原因:依赖冲突,删除 "hexo-renderer-jade": "^0.5.0", 这个依赖就好了
Hexo
未读Hexo + Github Action + COS前言如果你希望部署一个hexo博客让所有人可以看到你的作品,不一定需要一个服务器。服务器价格贵,而且还需要一定的运维能力,对新手不友好。
因为hexo是一个静态网站, 对象存储(COS)上可以部署静态网站,所以hexo可以部署在 对象存储(COS)上,具体操作如何把静态网站部署在COS上可以查看对象存储 设置静态网站
关于COS我们在使用 hexo generate时,会生成静态的网站文件在public文件夹下,所以我们只需要把public文件夹中的文件上传到COS即可完成部署,所有人都可以访问。
关于Github Action我们通过手动上传public文件夹中的内容到COS过于繁琐,而且不自动化。我们可以通过Github Action来自动化的完成这个操作。
具体流程在本地配置好hexo,写好文章,通过git push到github,触发github action,github action把public文件夹上传到COS。
github action会做如下操作:
创建一个ubuntu的虚拟环境
签出当前仓库,以供后续使用
...
链路耗时分析器介绍我们开发的功能的时候,整个链路可能涉及多个模块,为统计每个阶段的处理耗时,从而做出针对性优化,特此推出链路耗时分析器。
效果下图是飞书机器人发出的消息
开始使用你只需要在你要记录时间节点的位置发送 http 请求,如下:
1234567curl --location '<http://host:5001/record_time>' \\--header 'Content-Type: application/json' \\--data '{ "module_name":"send", "event_name":"2", "timestamp":"1697790122.937543"}'
注意你的 Json 格式module_name:只能取(语音模块,意图分析模块,IoT 后端模块,HA 模块,send)
event_name:是唯一的, ...
嗨,我是 夏佳怡(Kris)! 👋
🎓 关于我 (About Me)
📍 基本信息: 男,2002年生于中国山东威海市。
💻 身份定位: 服务端开发工程师 & AI应用研发实践者。
🎓 教育背景: 2024年毕业于华北科技学院 (NCIST)计算机学院网络工程专业。
🏆 在校荣誉: 在校期间成绩优异 (GPA: 3.48/4.0, 专业排名前10%),曾获多项奖学金及优秀学生称号。
🏢 工作经历: 同年加入北京细红线科技有限公司,历任服务端实习生、服务端开发工程师,参与多项AI与物联网项目研发。
💡 核心项目: J1 Assistant 智能语音助手、基于XR的智能家居系统、飞书AI机器人与GitLab自动化集成工具等。
✨ 技术专长: Java后端开发 (SpringBoot微服务架构、高并发系统构建),熟悉MQTT、向量检索、云服务部署。
📊 独立项目: 主持设计与实现应急管理大学空调电量查询系统 (服务超4000用户)。
📄 学术成果: IEEE会议论文《Research on an AI Agent-Based Smart Home Act ...